こんにちは、あさぺん(@asapen01)です。
こちらのサイトで使用しているWordPressテンプレート『Alpha』に、適切な画像サイズについて情報をシェアしていきます。
”適切な画像サイズ”と書いていますが、ただ挿入するだけなら、画像サイズを気にする必要はありません。
どんなサイズの画像でも、とりあえずは表示されます。
ですが、画像サイズがカラム幅に合っていない場合、画像がピンボケすることがあります。
「ユーザーにとって読みやすいように」という思いで埋め込んだ画像が、ピンボケして見にくくなってしまうのは残念ですよね。
ですから、こちらの記事では、各カラムごとに合った画像サイズ(主に幅)を提案していきます。
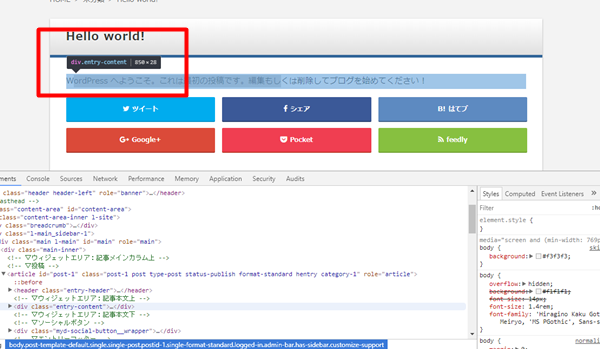
1カラムの場合(デフォルト)

デフォルトの状態で、entry-contentの幅は850pxに設定されています。
画像を挿入する際は、850px以下にリサイズしてから挿入すると、ピンボケがなくなります。
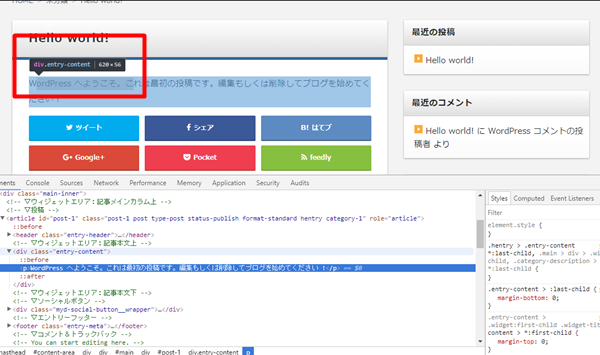
2カラムの場合(デフォルト)

デフォルトの状態で、entry-contentの幅は620pxに設定されています。
画像を挿入する際は、620px以下にリサイズしてからアップロードすると良いです。
ちなみに、このサイトの画像は幅600pxにリサイズしています。
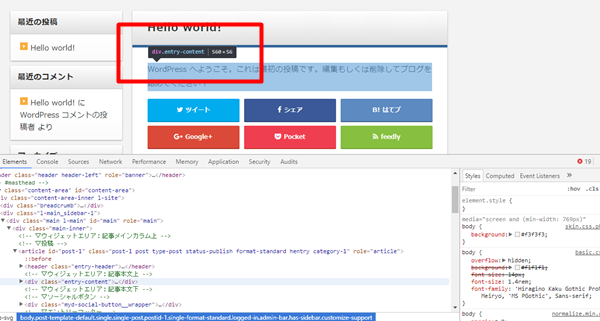
3カラムの場合(デフォルト)

デフォルトの状態で、entry-contentの幅は560pxに設定されています。
画像を挿入する際は、幅を560px以下にリサイズしてからアップロードすると良いでしょう。
と、ここまではデフォルト状態(カラム幅を調整していない状態)を前提として話を進めてきましたが、実はカラム幅そのものを変更することもできます。
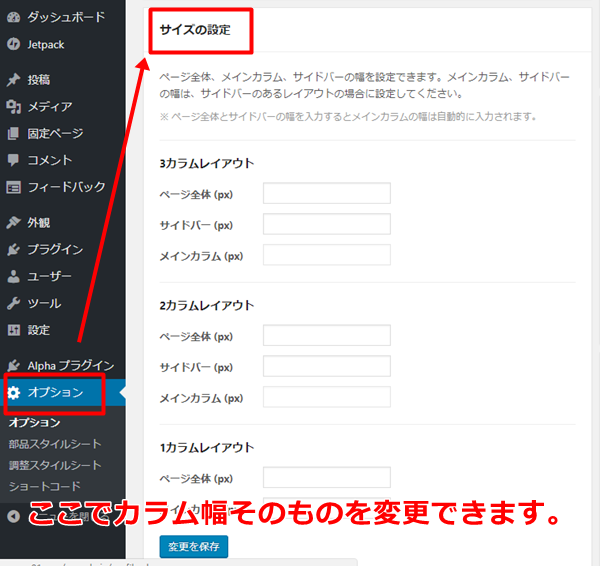
カラム幅を変更して対応する

実は、「ダッシュボード」→「オプション」→「サイズの設定」で、各カラム幅を変更することができます。
ただし、「カラム幅=entry-content幅」ではないので注意が必要です。
例えば、2カラムのメインカラム幅を700pxに変更した場合、entry-content幅はもう少し小さくなります。
ですので、あなたがカラム幅を変更したら、検証などの機能を利用して、entry-content幅を再度調べなおす必要があります。
この点だけ注意しておいて下さい。
まとめ
【デフォルト状態の場合】
- 1カラム:850px以下
- 2カラム:620px以下
- 3カラム:560px以下
そして、オプションからカラム幅を変更する場合は、再度entry-contentの幅を調べなおした方が良い。
この2点を覚えておくと良いです。





コメント