wordpressに画像をアップすると、記事中やヘッダー部分でぼやけてしまう問題、ひとまず解決しました。
解決法は超シンプルだった
これ↓
とにかく画像をデカくする
「いや、そんなのどこのサイトでも書いてあるじゃん」
って思いますよね。
はい、私も知っていました。
画像を大きくすることが大事なのは知っていました。
が、その程度認識が甘かったのです。
容量なんて気にしない
「サイトの横幅よりもちょっと大きくすればいいのかな^^」
くらいに思っていました。
「横幅800pxだったら、840pxとかで作っておけばいいんだろう」って。
ですがそれだと、やっぱりぼやけるんです。
横幅800pxのサイトだったら、とりあえず2000pxくらいで作っておく
こうすれば、ぼやける問題はなくなります。
「いやいやいや、そんなことしたらファイルが重くなるじゃん」
という声も聞こえてきそうです。
この気持ちもよく分かります。
私も同じことを考えていましたから。
「画像ファイル重くなったら、ページの読み込みとか悪くならないかな」って。
ですが、遅延なんて感じられませんし、何より、画像がぼやけるよりは数百倍マシです。
それに画像を大きくしたところで、せいぜい数MB増える程度です。
これが数GB増えるって言われたら考えちゃいますが、M(メガ)の単位なら気にしません。
具体例
デカくすればいいという解決策が分かったので、もう細かい検証とかは気にしていないのですが、、、
とりあえず私の場合はこうでしたよ、というケースを載せておきます。
※以下に3つの画像、縦横比がちょっとずつ違うのは、制作中の心変わりですのでお気になさらず。
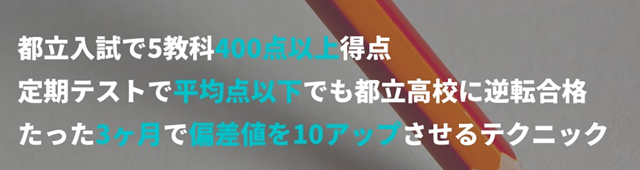
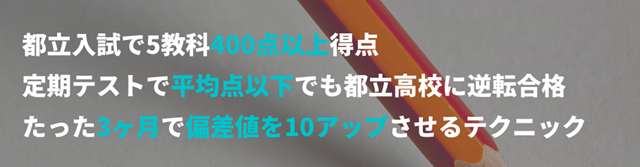
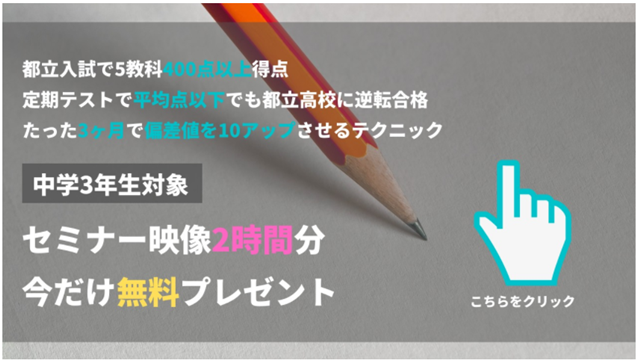
横幅600px

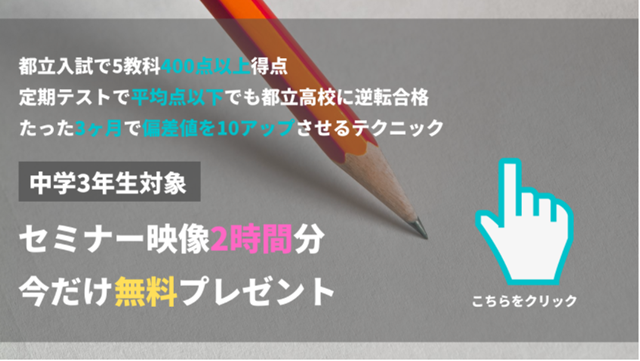
横幅900px

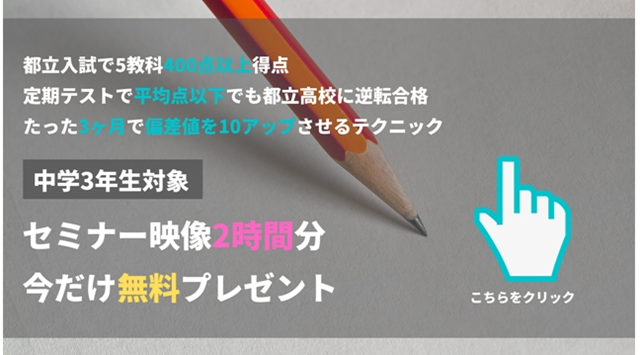
横幅1280px

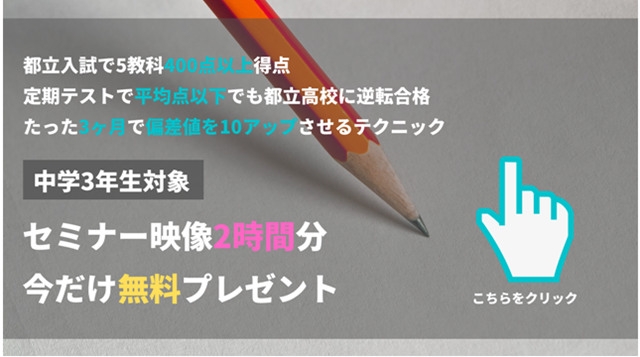
横幅1980px

終わりに
どうでしょう、違い分かりましたか?
600と900辺りは分かりやすいと思います。
画像をクリックして別表示させてもぼやけていますから。
ですが、1280とか1980くらいになると、全くぼやけているのを感じられなかったはずです。
(青い空の映った液晶を見つめると目がチカチカしますね笑)
ということで、画像がぼやけるときの解決策は、私の中では
画像をデカくすればOK
で確定しました。
「とりあえず1.5倍くらいの幅にしておこう」
こんな感じです。
この記事があなたの訳になったなら幸いです。
※一応、下に過去に書いたものをそのまま残しておきます。が、そこに書いてることは、今の私は一切意識していません。
以下は昔の内容
長らく悩みの種だった
「wordpressに画像アップロードをするとぼやけたり劣化したりする現象」
について、一定のパターンと一時的な解決策を発見しましたのでシェアします。
前提の共有
ここで私が想定しているのは、
アイキャッチ画像や記事中の解説画像などを作成し、それをアップロードする場合にぼやけたり劣化したりする
ケースです。
カメラで撮った写真などを上げるケースについては検討していません。
そこはご承知おきください。
あと念の為、初めに書いておきます。
こちらに掲載する方法は、現在の僕が行っている「とりあえずこうすればぼやけない劣化しない」方法であり、根本的な解決策ではないと感じています。
そもそも、なぜ画像が劣化してしまうのかの原因も解明できていません。
ネットで「wordpress 画像 ぼやける」と3週間くらい検索し続けましたがどれも不十分…
というか改善しませんでした(今でも)。
ですが、数値や拡張子を調整したり、プラグインを抜いてみたりした結果、ひとまずの解に出会えたのでそちらを書いていきます。
ですので、改善しなくても落ち込まないでくださいね。
では以下からどぞー!
とりあえずの解決策
回りくどいのは性に合わないため最初にゴールを書いてしまいます。
wordpressにアップロードした画像や文字をぼやけさせない劣化させないためにやっているのは以下です。
- 拡張子png形式でアップロード
- 画像横幅 < コンテンツ幅
拡張子png形式でアップロード
まず1つ目について。
これは、wordpressにアップロードする段階で、jpg形式ではなくpng形式にするということです。
こうすることにより「文字がぼやけなく」なります。
jpg形式とpng形式の違いによる色文字ぼやけ検証
以下に2つの画像を掲載します。
見ていただきたいポイントは、エメラルド色の文字部分です。
画像1は色文字部分がぼやけて見え、
画像2は色文字部分もハッキリ見えているはずです。
画像1:jpg形式

画像2:png形式

画像1はjpg形式の画像、画像2はpng形式の画像でした。
それぞれjpg形式/png形式でwordpressにアップロードし、ライブラリ内で撮影しました。
この2つの画像からわかることは、
jpg形式でアップロードした画像はウェブ掲載前からすでに色文字がぼやけていて、
png形式でアップロードした画像はハッキリ表示されているということです。
なぜこのように表示されるのか、原因はわかっていません。
wordpressにアップロードする前、つまり自分のPC内でチェックする段階ではどちらもハッキリ表示されているのです。
ですが、ネット上にアップロードするとjpg形式の方だけぼやけてしまう。
こういうわけで、解決策その1ではpng形式を推奨しています。
ファイルサイズが大きくなりますが、ぼやけた画像表示されるより何倍もマシでしょう。
画像横幅 < コンテンツ幅
続いて2つ目の、
画像横幅 < コンテンツ幅
についてお話していきます。
コンテンツ幅というのは、今この文字が並んでいる横幅を指しています。正式名はわかりません。
もし今このサイトをPCから見ていれば、白い部分の幅です(おそらく画面両端がグレーで、文字の並んでいる部分が白くなっているはず)。
このコンテンツ幅よりも画像横幅が小さいときに、画像がクリアに表示されます。
ネット上でこの「画像ぼやける問題」の解決策を探していると、
画像サイズは大きめなものを用意するとクリアに表示される
と書かれています(そういう記事があります)。
ですが、少なくとも僕のケースではこれは当てはまりませんでした。
というかむしろ逆で、
画像サイズをコンテンツ幅よりも小さくしたら画像のぼやけを抑制できました。
画像横幅とコンテンツ幅の関係からぼやけるたり劣化したりする現象を検証
検証するために、以下4パターンの画像をスクリーンショットにて撮影しました。
それぞれの画像をコンテンツ幅848pxのところに表示させたときのものです。
- 画像1:jpg形式_横幅1280px
- 画像2:jpg形式_横幅640px
- 画像3:png形式_横幅1280px
- 画像4:png形式_横幅640px
ここで注目していただきたいのは、画像1~3と画像4のぼやけ劣化状態の違いです。
画像1:jpg形式_横幅1280px

画像2:jpg形式_横幅640px

画像1と2はjpg形式ですから、そもそもwordpressにアップロードした段階で(ライブラリ内の段階で)文字がぼやけています。
それでも1280pxある画像1よりも、予め640pxにリサイズしてある画像2の方が若干クリアです。
引き続き以下もご覧ください、以下はpng形式同士の比較です。
画像3:png形式_横幅1280px

画像4png形式_横幅640px

画像3と4はpng形式で、wordpressにアップロードした段階ではどちらにもぼやけは見られません。
ですが、コンテンツ幅848pxのサイトで表示させると、
横幅>コンテンツ幅の画像3は若干ぼやけ、
横幅<コンテンツ幅の画像4はクリアです。
画像が小さいため判別しにくいかもしれませんが、
エメラルド色の文字部分を見ると画像4の方がクリアに見えると思います。
2020年8月時点での解決策
いくつか検証画像を見てもらいましたが、現時点での結論は以下です。
wordpressにアップロードした画像や文字をぼやけさせない劣化させないためには、
- 拡張子png形式でアップロード
- 画像横幅 < コンテンツ幅
をやると問題解決につながるかもしれません。
ただし今回のケースは、作成したアイキャッチ画像をアップロードする前提で考えています。
つまり、出力段階で拡張子の形式を選べる前提です。
「最初からjpg形式しか選択肢ないんだけど…」という場合は未調査です。
本当は、リサイズとか無視してフルサイズでwordpressにアップロードできたら楽なんですけどね!
jpg形式とかpng形式とか考えずに、アップロードできたらいいんですけどね!
今はその方法が見つからないので、しばらくは現状の解決策で我慢です。
もし「こんな風にやったらこうなった!」的な発見があったらぜひコメントしていただけると嬉しいです٩(๑´3`๑)۶